Rinkerを導入するにあたりデザインを少しカスタマイズしてみましたので、その内容を紹介していきます。
主に外部リンクマーク非表示、ボタンの大きさ・間隔、スマホ画面での縦表示についてカスタマイズを行っています。
本記事で紹介しているのはCocoonでのカスタマイズ例です。
RinkerのCSSカスタマイズ方法
今回は子テーマのstyle.cssにコードを追加する方法でRinkerをカスタマイズしました。
Cocoonの場合は子テーマを有効にした状態で、ワードプレスの管理画面から、
外観 → テーマエディター → Cocoon Child → style.css
の順に開いて、style.cssにコードを追加すればカスタマイズ完了です。
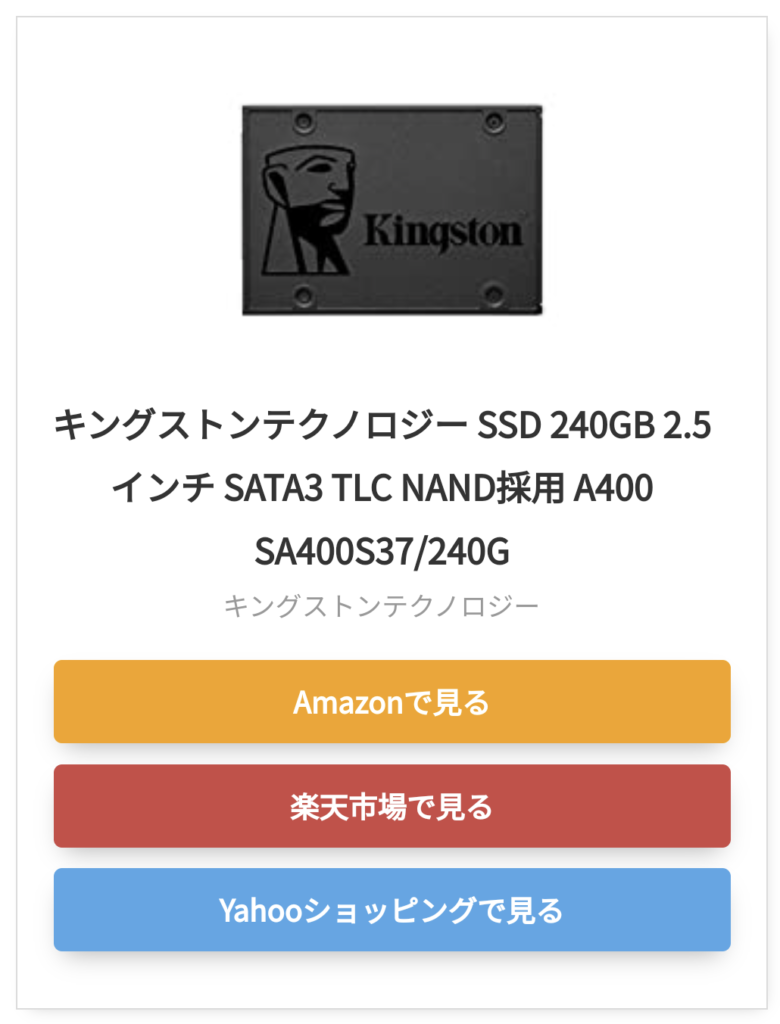
カスタマイズ後のデザイン
ノーマルのデザインからの変更点は主に以下の3点です。
- 外部リンクマークを非表示にする。
- ボタンを大きくし、間隔を広げる。
- スマホ画面では要素を縦表示にする。
もしものかんたんリンクに寄せたデザインにしています。
style.cssに追加したコード
カスタマイズ用のコードを以下に載せておきます。
コピーして使ってもらって大丈夫です。
/*Rinkerのカスタマイズ*/
/*外部リンクマーク非表示*/
div.yyi-rinker-contents div.yyi-rinker-title a span,
div.yyi-rinker-contents div.yyi-rinker-detail a span,
div.yyi-rinker-contents ul.yyi-rinker-links li a span {
display: none;
}
/*ボタンのデザイン*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
min-width: 180px;
border-radius: 4px !important;
margin: 5px !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px !important;
line-height: 40px !important;
text-align: center;
font-size: 14px !important;
color: #fff;
transition: all 0.5s 0s ease;
}
/*レスポンシブ480px以下*/
@media screen and (max-width: 480px){
/*縦表示*/
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
/*画像を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
/*商品情報を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 10px);
text-align: center;
padding: 0 !important;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
padding: 0 !important;
}
/*ボタンの幅を100%にする*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
}
/*ボタン文字位置の調整*/
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 !important;
}
}追加したコードの説明
追加したCSSの意味を説明していきます。
外部リンクマークの非表示化
/*外部リンクマーク非表示*/
div.yyi-rinker-contents div.yyi-rinker-title a span,
div.yyi-rinker-contents div.yyi-rinker-detail a span,
div.yyi-rinker-contents ul.yyi-rinker-links li a span {
display: none;
}外部リンクマークはa要素内のspan要素の中にあるので、span要素を非表示にしています。
Rinkerのタイトルとクレジット表記、リンクボタンについて適用しています
ボタンの大きさと間隔の調整
/*ボタンのデザイン*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
min-width:180px;
border-radius: 4px !important;
margin: 5px !important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px !important;
line-height: 40px !important;
text-align: center;
font-size: 14px !important;
color: #fff;
transition: all 0.5s 0s ease;
}ボタンを大きくして、ボタン同士の間隔を広げています。
ボタンの縦幅を示すheifhtとline-heightは同じ値を設定してください。異なる値を設定するとクリックできる部分とボタンの縦幅が合わなくなってしまいます。
transitionはマウスオーバー時の変化を緩やかにするために設定しています。
スマホの画面で要素を縦表示化
/*レスポンシブ480px以下*/
@media screen and (max-width: 480px){
/*縦表示*/
div.yyi-rinker-contents div.yyi-rinker-box {
flex-direction: column;
}
/*画像を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
/*商品情報を中央寄せ*/
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: calc(100% - 10px);
text-align: center;
padding: 0 !important;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
padding: 0 !important;
}
/*ボタンの幅を100%にする*/
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
}
/*ボタン文字位置の調整*/
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 !important;
}
}flex-direction: columnでflexコンテナ内の要素が縦方向に並ぶようにしています。
後の部分では、要素を中央寄せにしてバランスを整えています。
クレジットの削除、ボタンの文言の一括変更について
クレジット(created by Rinker)の削除とボタンの文言の一括変更(~で見る など)をするためには、RinkerのPHPファイルを編集する必要があります。
具体的なカスタマイズ方法は、Rinker公式のnoteを購入することで閲覧できます。
さいごに
本記事ではRinkerのCSSカスタマイズについて紹介してきました。
CSSについては知識は初心者レベルなのでもっと効率的な書き方があるかもしれませんが、 紹介した内容が皆様のブログ運営のお役に立てば幸いです。







コメント